The Importance of App Wireframes in Mobile App Development

In the fast-evolving world of mobile technology and software development, the term "app wireframe" has emerged as an essential concept for creating user-friendly applications. Understanding and implementing effective wireframes can significantly streamline the development process and enhance the user experience. This article delves into what app wireframes are, their significance in the app design process, and best practices for developers and designers to follow.
What is an App Wireframe?
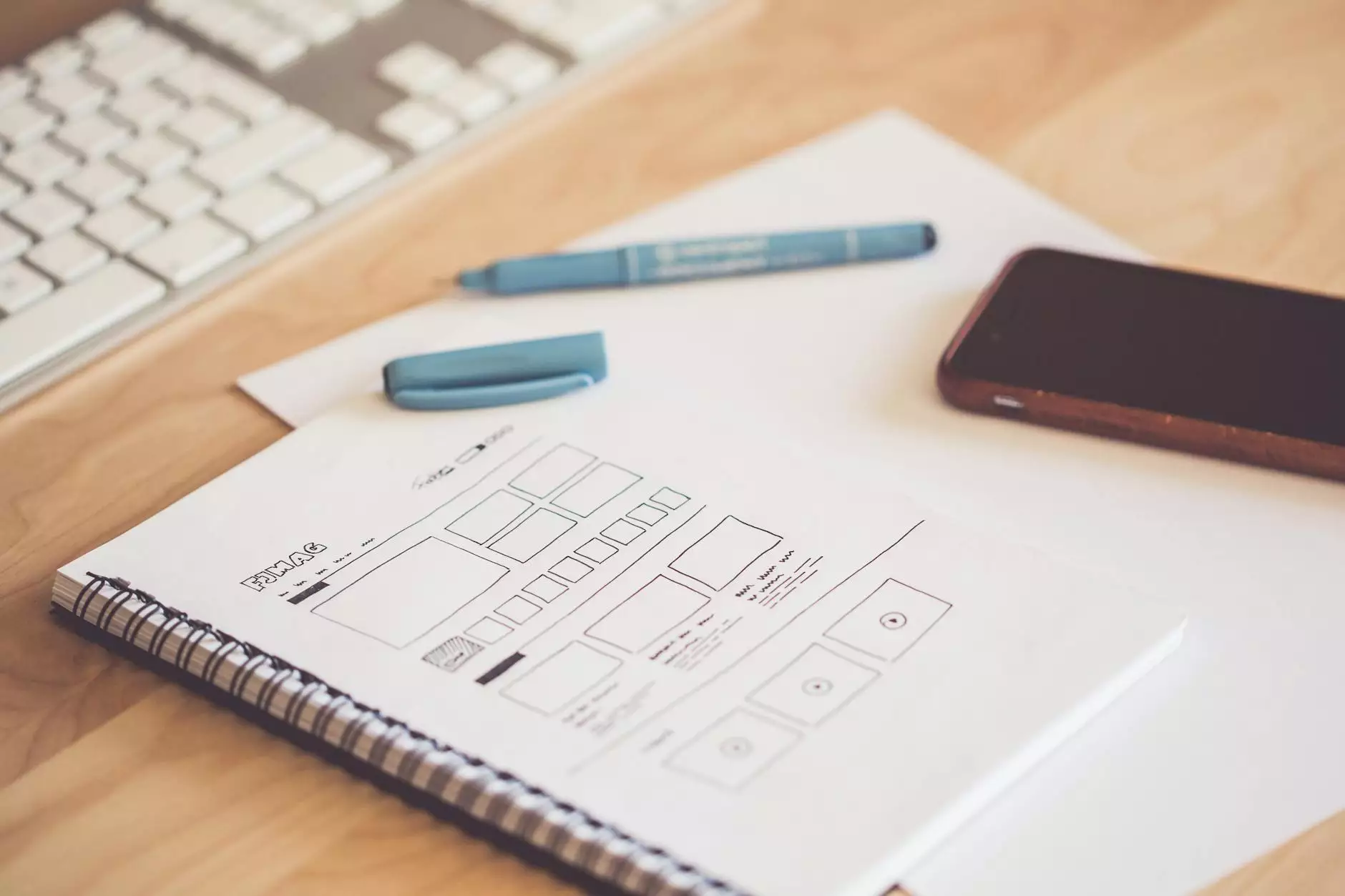
An app wireframe is a visual representation of the structure and layout of an application. It's akin to a blueprint for an architect, offering a schematic of how the app will function and how the user will navigate through it. Unlike detailed graphical mockups or prototypes, wireframes focus primarily on the placement of elements on the screen, functionality, and user interactions.
Key Components of an App Wireframe
When creating an app wireframe, several key components typically come into play, including:
- Header: Displays the title of the application and often contains navigation elements.
- Footer: Includes additional navigation links and important information.
- Main Content Area: Where the primary content of the app is displayed, including text, images, and interactive elements.
- Navigation Elements: Buttons and links that guide users through the app.
- User Interaction Points: Areas where users can input data or engage with the content.
Why Are App Wireframes Important?
The significance of app wireframes in the app development process cannot be overstated. Here are several reasons why they are crucial:
1. Clarifying Ideas and Concepts
Wireframes serve as a powerful tool for clarifying the concepts and features of the application. By visually laying out the structure, stakeholders can evaluate ideas early in the design phase, ensuring that everyone is aligned.
2. Enhancing User Experience
Creating wireframes allows designers to focus on the user experience. They can easily visualize how users will interact with the app, making it easier to identify potential issues or areas for improvement. A well-structured wireframe will lead to a smoother user journey.
3. Streamlining Communication
Wireframes serve as a common visual language between designers, developers, and stakeholders. Instead of lengthy descriptions or complex dialogues, everyone can refer to the wireframes to understand the intended functionality and design.
4. Saving Time and Resources
Investing time in wireframing can significantly reduce development time. By identifying issues early and refining the app's layout and flow, teams can avoid costly revisions during later stages of development.
5. Facilitating User Testing
Wireframes can be used for early user testing, allowing teams to gather feedback before extensive development occurs. This user feedback can guide further improvements, ensuring the application meets user needs and expectations.
Different Types of App Wireframes
Wireframes exist in several formats, each serving different purposes within the design process:
1. Low-Fidelity Wireframes
These represent basic layouts with minimal detail, often using simple boxes and lines. Low-fidelity wireframes are quick to create and allow for rapid iteration during the brainstorming phase.
2. Mid-Fidelity Wireframes
Mid-fidelity wireframes include more detailed elements, such as text labels and actual content placeholders. They provide a balance between graphical representation and functional layouts.
3. High-Fidelity Wireframes
High-fidelity wireframes are almost indistinguishable from the final product, including detailed elements, colors, and styles. They are valuable for more advanced testing but take more time to develop.
Best Practices for Creating Effective App Wireframes
To maximize the benefits of app wireframes, it's essential to follow best practices:
1. Focus on User-Centric Design
Always consider the end-user when creating wireframes. Identify user goals, behaviors, and pain points, ensuring that the design addresses these factors effectively.
2. Maintain Simplicity
Keep wireframes clean and uncluttered. The primary purpose is to communicate functionality and layout, not to showcase intricate designs.
3. Iterate Frequently
Wireframing is an iterative process. Don't hesitate to revise designs based on feedback and new insights. Frequent iterations lead to improvements and refinements.
4. Collaborate with Stakeholders
Involve different stakeholders in the wireframing process. Designers, developers, and business analysts can provide valuable input that enhances the final product.
5. Use the Right Tools
Leverage wireframing tools that suit your workflow and team preferences. Popular options include Sketch, Figma, Adobe XD, and Balsamiq.
Conclusion
In conclusion, the role of the app wireframe in mobile app development is undeniable. It not only facilitates better communication among teams but also plays a pivotal role in enhancing user experience and streamlining the design process. By investing time in creating detailed wireframes, businesses like nandbox.com can ensure that their applications meet the demands of users and stand out in a competitive market.
As you embark on your next development project, remember the importance of wireframing. It is, without a doubt, the foundation upon which great apps are built.